
Para colocar este slideshow (carrusel de imágenes) en nuestro blog de Blogger deberemos seguir las siguientes acciones:
1) Vamos a Diseño
2) Edición de HTML
3) Buscamos </head> y antes pegamos el siguiente código:
<script src='http://pmsc.free.fr/gb/J/1039115625.js' type='text/javascript'/>Estos dos scripts los he subido a un servicio gratuito para subir scripts. Te recomiendo que los guardes por si algún día fallan.
<script src='http://pmsc.free.fr/gb/J/1039115553.js' type='text/javascript'/>
<style type='text/css'>
#mygallery{overflow: hidden;}
</style>
<script type='text/javascript'>
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 3, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWrUCYAfZM5xWQmdRF5bzQorQhyphenhyphen3BDPgj2T1eD1fOQ91wSNCeNKNGiTsGcjZ5iq733QinUULy3iMn2WYbitSSOllJH-n1NbHyEhjLwPKGJLdWmB4OT540D1uinpbMNcR0G-7XBo9pqaiU/s400/left.jpg', -48, 0], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8hTUSw4Luat4H_y_95OaXX8_ZaEgJa6xCy1FeaT9ZC4gYcS4ppcWGJ0tLUm-1cAvYBGBgRCVRUtB-e8LUNnqUATI_aGDDVoosvgwSqEbY3EmNGS5oRKaKpayFyb2RdU3Q3kluL7fupcM/s400/right.jpg', 0, 0]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
4) Ahora buscamos el código ]]></b:skin> y añade encima lo siguiente:
#myslides{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPNGz20HZXpqtmzK6UZAPnNn0QB3j1NI71T7Utm3IciR5aAzvMQZubRNF3RsuERv5MwCZHOEgDfzmPp0IZ5lP1GQ31sAEW_1QVN6jBFxzLkw9ptpj26bb3A5cSGzFePDTRiSfcO_Zxw/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 20px 10px ; /*margin around each panel*/
width:170px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#0e1829;
height:120px;
border:1px solid #1d2c44;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#0E1829; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px 5px 5px; /*margin around each panel*/
padding:0px 0px;
}
5) Ahora clicamos en vista previa y si no hay ningún error, guardamos la plantilla.
6) Finalmente vamos a Diseño> Elementos de página> Añadir un gadget> HTML/Javascript y allí pegamos el siguiente código:
<div id="myslides">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<!-- 1st imagen -->
<div class="panel">
<a href="http://www.ENLACEENTRADA.html" target="blank" title="TITULO"> <img width="160" alt="DESCRIPCION" src="http://ENLACEIMAGEN.jpg" height="110"/> </a>
</div>
<!-- end code of 1st -->
<!-- 2nd imagen -->
<div class="panel">
<a href="http://www.ENLACEENTRADA.html" target="blank" title="TITULO"> <img width="160" alt="DESCRIPCION" src="http://ENLACEIMAGEN.jpg" height="110"/> </a>
</div>
<!-- end code of 2nd -->
<!-- 3rd imagen -->
<div class="panel">
<a href="http://www.ENLACEENTRADA.html" target="blank" title="TITULO"> <img width="160" alt="DESCRIPCION" src="http://ENLACEIMAGEN.jpg" height="110"/> </a>
</div>
<!-- end code of 3rd -->
<!-- 4th imagen -->
<div class="panel">
<a href="http://www.ENLACEENTRADA.html" target="blank" alt="DESCRIPCION" title="TITULO"> <img src="http://ENLACEIMAGEN.jpg"/> </a>
</div>
<!-- end code of 4th -->
</div></div></div>
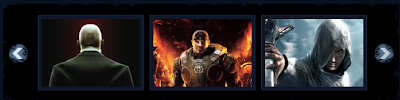
Si nos fijamos en ese último código, en él es donde incluiremos cada imagen del slideshow (carrusel de imágenes). Cada bloque de código por imagen esta diferenciada por <!-- 1st imagen --> y <!-- end code of 1st --> y entre ese código ese está el enlace de la imagen que deberemos incluir, concretamente en http://www.ENLACEENTRADA.html deberemos poner el enlace al que queramos que se nos dirija cuando hagamos clic en una imagen determinada; y en http://ENLACEIMAGEN.jpg deberá ir el enlace de la imagen que queramos incluir. Y así con todas imágenes predefinidas. No te olvides DE la descripción y título del SEO imágenes para Blogger. Si queremos añadir o eliminar imágenes basta con fijarse en el código y ver cómo está formado. No guarda ningún secreto.
Todo listo, espero que te guste el resultado final.
No hay comentarios:
Publicar un comentario